
Возникла идея написать индикатор который бы висел на панели и показывал сколько непрочитанных писем в гугловой почте…
Сказано — сделано! Индикатор был сделан.
It Works

Возникла идея написать индикатор который бы висел на панели и показывал сколько непрочитанных писем в гугловой почте…
Сказано — сделано! Индикатор был сделан.

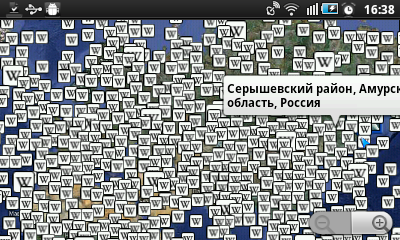
Всё началось с того, что мне захотелось показать как Google потерпел fail с слоями в Google Maps, а именно с слоем Wikipedia
После большого перерыва решил написать очередной пост. В этот раз речь пойдёт о разработке мобильных версий сайтов, а точнее, о сайтах которые будут отображаться на iPod/iPhone 4.
На iPhone дисплей имеет разрешение 640×960 пикселей при диагонали всего в 3.5 дюйма, то есть где‐то 326 ppi (Pixel Per Inch), но в window.screen.width и window.screen.height хранят в себе значения в 2 раза меньше оригинальных. Это было сделано для того, чтобы сайты сделанные для iPhone 3 отображались так же красиво на iPhone 4, у которого разрешение в два раза больше.
Zen Сoding — расширение написаное на Python и JavaScript для большинства текстовых редакторов и IDE, которое позволяет очень быстро писать HTML и CSS. С его помощью можно написав всего лишь html:5 получить готовый каркас HTML5 документа с доктайпом и шапкой. Охват Zen Coding’а — большое количество редакторов, но о текстовом редакторе Geany забыли.
Я занимаюсь веб‐разработкой, поэтому мне необходим Zen Coding для того, чтобы избавиться от рутины. Я пишу всё в Geany так как он очень лёгкий, быстрый, хорошо подсвечивает синтаксис, да и большего мне не нужно.
И после нескольких часов гугления я не нашёл необходимого плагина для Geany. Не долго думая, решил его написать сам.